I prefer most of the things to be automated on my machine and same thing as with siebel. I think most of developers prefer it that way.
In this post i am sharing how we can automate Siebel on our machine and some easy to use shortcuts that can be really helpfull if used.
1. Using automated log in to Siebel Tools and Web client.
It is very boring to enter our same credentials every time we open our Siebel Tools or web client. By using the command line switches provided by siebel we can automate this login process.
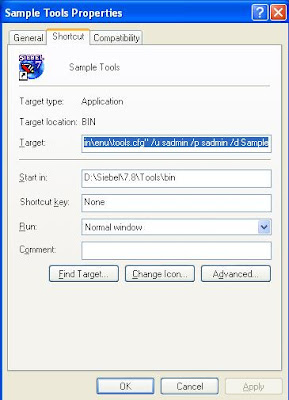
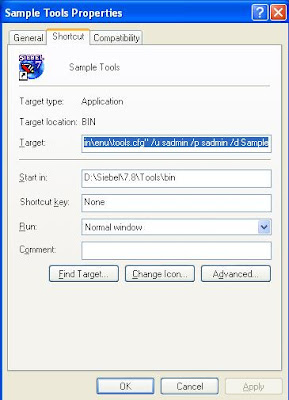
See the screen shot showing how we can automate SADIN login to siebel tools for sample database.

Similarly for Web client we can have similat auto login. This way you can create mulple icons for multple dbf's .. These icons when clicked will take direclty tools or web client without any need to log in.
2. Automated login to Siebel Thin Client
Usually most of developer adds thin client URL in IE's favourites. We can also customise this URL to take us direclty to the aplication without showing the loging screen.
Just Add following string after the Thin Client URL and save the as bookmark
start.swe?SWECmd=ExecuteLogin&SWEUserName=[User Name]&SWEPassword=[Password]
Next time you will click this bookmark ... Browser will automatically show the logged in screen.
3. Bookmarks
Siebel has provided feature in siebel tools very similar to favorites in Internet Explorer. We can bookmark any view that we have queried and drilled down in siebel tools, and later in future if we want to go back then we just have click on that bookmark and then tools will show the view exactly where we left it.

Bookmark works on every screen except Workflow Editor View and Script editor view.
4. Other Usefull Shortcuts:
Siebel Tools:
Cntrl +F7 --- Srf compile.
Cntrl+F10 -- Check In Object
Cntrl + E --- Hide Unhide Object viewer
Cntrl + Shift + F9 -- clears all the creak points
SIebel Client:
Alt+Q -- Query
Alt+R -- Refine Query
Cntrl + Shift +X -- -log out
Cntrl + Shift + A --- Go to Site Map
Cntrl + W -- Immediately Kills Active Window.(Use it when going back home :) )
F2 -- Open Pick applets and MVGs
Cntrl + Arrow Up -- Prev Record
Cntrl + Down -- Next Record
Alt + Down -- Next 20 records
Alt + Up --Prev 20 records
Cntrl + 8 -- When siebel client hangs this shortcuts brings back the control to IE, and then you can submit the new requests.
Coming up : Automation of daily siebel server admin tasks.