Adding Button on Applet – Part 2
How to restrict length of an attribute - Part 2
Attribute selected is an event which gets triggered before any attribute's value is updated, this events sends the information of the attribute and the value as property set argument.
 *from bookshelf
*from bookshelf Now if this property set is available as argument then i think writing script to constrain its value is not a big task.
I have created this snippet, it worked in my case hope it works for others also.
function Cfg_AttributeSelected (SelectedAttribute)
{
var temp = SelectedAttribute.GetChild(0);
var sStr = temp.GetProperty("NewVal");
TheApplication().RaiseErrorText("Error");
}
Siebel Product Configurator: How to restrict attribute length?


Read only Siebel Product Configurator.
Requirement is to make the Configurator session read only conditionally, so that user should not be able to edit the product configuration but he should be able to view the configuration inside the configurator.
Solution
This requirement can be implemented by editing vanilla/custom JavaScript libraries of the Product Configurator. The most of the work in showing the UI is done by cfgui.jsfile.
Cfgui.js is a javascript library that converts the swe tags to the HTML tags that shows up as UI in siebel application.
For Example:
Here is one code in the swe template :
< id="swe:IncPAId+853" cfgfieldname="AttValue" cfghtmltype="CfgTextBox" forcerefresh="Y" cfgjsshow="showTextBox" cfgjsupdateselection="updateSelectionInfoForAttribute" >
now in cfgui this swe code is converted in to HTML like this:
innerHTML = " < input type=\"teext\" " + "value=\"" + displayValue + "\" " + "id=\"GRPITEM" + _pipe + grpItemId + _underscore + "ATTTYPE" + _pipe + "TEXT" +"\"" + " onchange='processInput(\"GRPITEM" + _pipe + grpItemId + _underscore + "ATTTYPE" + _pipe + "TEXT" +"\", \"\", \"text\")' />";
now when you closely go through the code, you will create the following string at the output:
< type="”text”" value="”Somevalue" id="”generated" onchange="”processInput(“Some arguments") >
and that looks like very basic html snipet, which can be edited to make control read only by adding disabled=true in the js code tag.
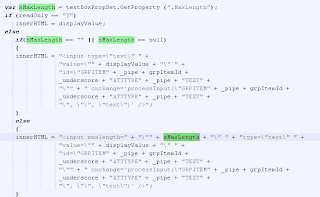
To make it work conditionally, we can check for the some profile attribute inside the js file like this:
var readonly = top.theApplication().GetProfileAttr("ReadOnly");
top.theApplication().SetProfileAttr("ReadOnly","N");
if (readOnly == "Y")
innerHTML = "";
else
innerHTML = "";
Siebel: Adding Button on Applet - Part 1

Debugging Siebel - Creatng custom logs using Clib.fputs
When it comes to debugging Siebel application, no one beats the Siebel vanilla logs (events logs governed by environmental variables), but every developer use his own techniques to debug his configuration.
In this post I am discussing the way I debug my things.
I add following piece of code at every event that I want to monitor, and add my required parameters to it, and then just compile all the objects and run the scenario.
var date = new Date();
var fp = Clib.fopen("d:\\log.txt","a");
Clib.fputs("\n" + " BCPreInvokeMethod" + " " + date,fp);
Clib.fclose(fp);
In above code first line creates a date object that give the timestamp that will be written in the log file. Second line creates a file pointer that opens file/creates file in write mode. In next line Clib.fputs function writes string to the file.
We can now simply alter string according to our requirement, and get the exact output.
This way i get exact view of events and parameters in a flat file, that makes it really easy to understand the actual problem. If you are trying this code then you will get output something like :
PreInvokeMethod SetAspectSun Aug 02 2009 01:52:19
PreInvokeMethod SetAspectSun Aug 02 2009 01:52:19
PreInvokeMethod SetDefaultDurationSun Aug 02 2009 01:52:19
PreCanInvokeMethod DeleteRecordSun Aug 02 2009 01:52:19
PreCanInvokeMethod ShowQueryAssistantSun Aug 02 2009 01:52:19
PreCanInvokeMethod ToggleListRowCountSun Aug 02 2009 01:52:19
PreCanInvokeMethod ExecuteQuerySun Aug 02 2009 01:52:19
PreCanInvokeMethod GotoNextSetSun Aug 02 2009 01:52:19
PreCanInvokeMethod GotoPreviousSetSun Aug 02 2009 01:52:19
PreCanInvokeMethod NewQuerySun Aug 02 2009 01:52:19
PreCanInvokeMethod NewRecordSun Aug 02 2009 01:52:19
PreCanInvokeMethod PositionOnRowSun Aug 02 2009 01:52:19
PreCanInvokeMethod UndoQuerySun Aug 02 2009 01:52:19
PreCanInvokeMethod UndoRecordSun Aug 02 2009 01:52:19
PreCanInvokeMethod WriteRecordSun Aug 02 2009 01:52:19
PreCanInvokeMethod ShowPopupSun Aug 02 2009 01:52:19
PreCanInvokeMethod GetBookmarkURLSun Aug 02 2009 01:52:19
PreCanInvokeMethod FileSendMailSun Aug 02 2009 01:52:19
PreCanInvokeMethod FileSendFaxSun Aug 02 2009 01:52:19
PreCanInvokeMethod FileSendPageSun Aug 02 2009 01:52:19
It can be really helpful if you working on a new siebel application and doesn't know how things work.
Although it takes longer time to get the output, but it really helps when all other options fails.
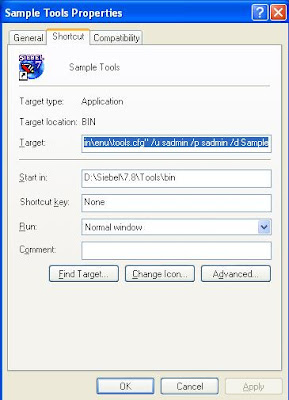
Siebel Shortcuts!

Similarly for Web client we can have similat auto login. This way you can create mulple icons for multple dbf's .. These icons when clicked will take direclty tools or web client without any need to log in.
Usually most of developer adds thin client URL in IE's favourites. We can also customise this URL to take us direclty to the aplication without showing the loging screen.
Other Siebel Blogs
-
Siebel EAI Interview Questions 2020 - *Question 1: How would you debug a inbound web service which is not returning data for correct record id?* Answer: First thing to check would be to log SQL ...4 years ago
-
Workflow Monitoring - On Demand - The out of the box Workflow Monitoring level specified when deploying a version of a workflow is a great tool but it requires it having been explicitly tur...4 years ago
-
Oracle Database 12c In‐memory feature for Siebel Reporting and MIS Queries Optimization - Siebel database is optimized all DML are working fine with awesome performance but still we receive complaints when we fetch reports (few columns but fetch...6 years ago
-
Elastic List Applets @ IP 2015 - Before you start wondering, I have not accidentally written 2016 as 2015 in the title. If you are following the Siebel Updates then you would by now know t...7 years ago
-
Siebel Application Usage Pattern Tracking - Siebel CRM Innovation Pack 2015 onwards, Application usage tracking becomes very easy as it is available OOTB and administrators can setup this in the appl...7 years ago
-
Underestimating the Underdog - Siebel 16 & The Steve Watson Story - As part of our syndication arrangements with the Siebel Hub team, the following article has been kindly been allowed to be published here. Since a large po...8 years ago
-
Change delimiter in MS Excel on Windows 7 - Hi guyz, This post is not related to Siebel. So, if you are not interested, please feel free to walk off right now 😉 Data Migration is a very important as...8 years ago
-
Siebel Task UI (TBUI) - Lessons Learnt - Part 7 - This is my seventh article discussing lessons learnt during proof of concept of the new Siebel technology: Task UI (TBUI).13 years ago
-
-
-