Tom Siebel at Stanford University: Glory Days Long Gone for I.T.?
Have a look what he has to say to new entrepreneurs @ stanford.
Description
Tom Siebel, Chairman of First Virtual Group, paints a picture of the dramatic explosion of the dot-com boom; an era, he recalls, where "risk was a business problem, and not an anathema." With a 17 percent growth rate - an increase unprecedented before or since, says Siebel - the business opportunities of the 1980's era appeared to be unlimited. Changes in technology were total replacements, rather than incremental, meaning that every client had to buy and keep buying or find themselves lagging into obsolescence. He credits this free market flow with conjuring a revolution in computing and communications.
Description
Most of the promise of post-industrial society has been realized, says Tom Siebel, Chairman of First Virtual Group, and all of the great technological advances and development of great companies are behind us. The tech sector is hovering around a mere three percent annual growth rate, says Siebel; keeping it just on par with the rate of current economic growth.
Description
The globe's human population is currently around six-and-a-half billion, and it is slated to reach nine billion people in the next twenty years. Tom Siebel, Chairman of First Virtual Group, points out that this sharp increase will propel a worldwide demand for food, water, energy, and healthcare. And, he adds, the business opportunities in providing these essentials are unparalleled.
Description
Facing the likelihood of carbon reporting and carbon tracking that will be necessary with upcoming cap and trade legislation, Tom Siebel, First Virtual Group Chairman, announces a new initiative to help reduce the cost of reporting on an enterprise's carbon footprint - a tool that he foresees will serve a $3 trillion market in 2020.
Description
Forward-thinking entrepreneurs should consider government restrictions in their long-term business planning, says First Virtual Group's Chairman Tom Siebel. They should also be aware of the opportunities that exist through population growth and a growing demographic of the aged. And they should be thinking about solving the energy problem, and the provision of clean food and water for the planet.
Adding Button on Applet – Part 2
How to restrict length of an attribute - Part 2
Attribute selected is an event which gets triggered before any attribute's value is updated, this events sends the information of the attribute and the value as property set argument.
 *from bookshelf
*from bookshelf Now if this property set is available as argument then i think writing script to constrain its value is not a big task.
I have created this snippet, it worked in my case hope it works for others also.
function Cfg_AttributeSelected (SelectedAttribute)
{
var temp = SelectedAttribute.GetChild(0);
var sStr = temp.GetProperty("NewVal");
TheApplication().RaiseErrorText("Error");
}
Siebel Product Configurator: How to restrict attribute length?


Read only Siebel Product Configurator.
Requirement is to make the Configurator session read only conditionally, so that user should not be able to edit the product configuration but he should be able to view the configuration inside the configurator.
Solution
This requirement can be implemented by editing vanilla/custom JavaScript libraries of the Product Configurator. The most of the work in showing the UI is done by cfgui.jsfile.
Cfgui.js is a javascript library that converts the swe tags to the HTML tags that shows up as UI in siebel application.
For Example:
Here is one code in the swe template :
< id="swe:IncPAId+853" cfgfieldname="AttValue" cfghtmltype="CfgTextBox" forcerefresh="Y" cfgjsshow="showTextBox" cfgjsupdateselection="updateSelectionInfoForAttribute" >
now in cfgui this swe code is converted in to HTML like this:
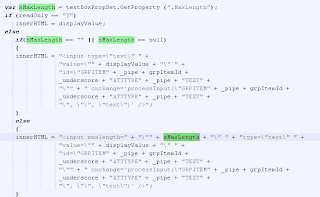
innerHTML = " < input type=\"teext\" " + "value=\"" + displayValue + "\" " + "id=\"GRPITEM" + _pipe + grpItemId + _underscore + "ATTTYPE" + _pipe + "TEXT" +"\"" + " onchange='processInput(\"GRPITEM" + _pipe + grpItemId + _underscore + "ATTTYPE" + _pipe + "TEXT" +"\", \"\", \"text\")' />";
now when you closely go through the code, you will create the following string at the output:
< type="”text”" value="”Somevalue" id="”generated" onchange="”processInput(“Some arguments") >
and that looks like very basic html snipet, which can be edited to make control read only by adding disabled=true in the js code tag.
To make it work conditionally, we can check for the some profile attribute inside the js file like this:
var readonly = top.theApplication().GetProfileAttr("ReadOnly");
top.theApplication().SetProfileAttr("ReadOnly","N");
if (readOnly == "Y")
innerHTML = "";
else
innerHTML = "";
Siebel: Adding Button on Applet - Part 1

Debugging Siebel - Creatng custom logs using Clib.fputs
When it comes to debugging Siebel application, no one beats the Siebel vanilla logs (events logs governed by environmental variables), but every developer use his own techniques to debug his configuration.
In this post I am discussing the way I debug my things.
I add following piece of code at every event that I want to monitor, and add my required parameters to it, and then just compile all the objects and run the scenario.
var date = new Date();
var fp = Clib.fopen("d:\\log.txt","a");
Clib.fputs("\n" + " BCPreInvokeMethod" + " " + date,fp);
Clib.fclose(fp);
In above code first line creates a date object that give the timestamp that will be written in the log file. Second line creates a file pointer that opens file/creates file in write mode. In next line Clib.fputs function writes string to the file.
We can now simply alter string according to our requirement, and get the exact output.
This way i get exact view of events and parameters in a flat file, that makes it really easy to understand the actual problem. If you are trying this code then you will get output something like :
PreInvokeMethod SetAspectSun Aug 02 2009 01:52:19
PreInvokeMethod SetAspectSun Aug 02 2009 01:52:19
PreInvokeMethod SetDefaultDurationSun Aug 02 2009 01:52:19
PreCanInvokeMethod DeleteRecordSun Aug 02 2009 01:52:19
PreCanInvokeMethod ShowQueryAssistantSun Aug 02 2009 01:52:19
PreCanInvokeMethod ToggleListRowCountSun Aug 02 2009 01:52:19
PreCanInvokeMethod ExecuteQuerySun Aug 02 2009 01:52:19
PreCanInvokeMethod GotoNextSetSun Aug 02 2009 01:52:19
PreCanInvokeMethod GotoPreviousSetSun Aug 02 2009 01:52:19
PreCanInvokeMethod NewQuerySun Aug 02 2009 01:52:19
PreCanInvokeMethod NewRecordSun Aug 02 2009 01:52:19
PreCanInvokeMethod PositionOnRowSun Aug 02 2009 01:52:19
PreCanInvokeMethod UndoQuerySun Aug 02 2009 01:52:19
PreCanInvokeMethod UndoRecordSun Aug 02 2009 01:52:19
PreCanInvokeMethod WriteRecordSun Aug 02 2009 01:52:19
PreCanInvokeMethod ShowPopupSun Aug 02 2009 01:52:19
PreCanInvokeMethod GetBookmarkURLSun Aug 02 2009 01:52:19
PreCanInvokeMethod FileSendMailSun Aug 02 2009 01:52:19
PreCanInvokeMethod FileSendFaxSun Aug 02 2009 01:52:19
PreCanInvokeMethod FileSendPageSun Aug 02 2009 01:52:19
It can be really helpful if you working on a new siebel application and doesn't know how things work.
Although it takes longer time to get the output, but it really helps when all other options fails.
Other Siebel Blogs
-
How to create cookies from server side? - Yes, you read it correctly, you can create cookies in the browser from the server side, and get your browser script to access them. This is enabled via Web...5 years ago
-
Use Open UI to Dynamiclly Manipulate Detail Tabs - In a screen with many view tabs it may be useful for process automation to minimize clicking on detail tabs if user does not need to navigate there when no...6 years ago
-
Oracle Database 12c In‐memory feature for Siebel Reporting and MIS Queries Optimization - Siebel database is optimized all DML are working fine with awesome performance but still we receive complaints when we fetch reports (few columns but fetch...7 years ago
-
Elastic List Applets @ IP 2015 - Before you start wondering, I have not accidentally written 2016 as 2015 in the title. If you are following the Siebel Updates then you would by now know t...9 years ago
-
Auto Fix the Product structure in Quote/Order Line Items - There are situations when due to some business requirements you make changes in the existing Products/Promotions (configured in Administration – Products s...9 years ago
-
Asynchronous Workflow With Real User Login - *Background* A common requirement amongst many Siebel customers, is to have the ability to run an asynchronous workflow under the real user's login. T...9 years ago
-
Change delimiter in MS Excel on Windows 7 - Hi guyz, This post is not related to Siebel. So, if you are not interested, please feel free to walk off right now 😉 Data Migration is a very important as...10 years ago
-
Siebel Task UI (TBUI) - Lessons Learnt - Part 7 - This is my seventh article discussing lessons learnt during proof of concept of the new Siebel technology: Task UI (TBUI).14 years ago
-
-
-